Cara Membuat Unit Iklan Adsense dan Memasangnya di Blog
Membuat Unit Iklan Adsense - Adsense menyediakan berbagai jenis unit iklan yang dapat anda pilih kemudian nantinya akan ditampilkan pada blog yang sudah di approved. Dengan menampilkan berbagai variasi iklan tentunya akan berpotensi untuk untuk meningkatkan penghasilan adsense nantinya.
Melanjutkan dari postingan sebelumnya, Setelah anda diterima menjadi mitra publisher dari google adsense selanjutnya hal yang harus dilakukan adalah menempatkan berbagai jenis iklan di dalam blog.
Hal ini tentunya akan menjadi pertimbangan untuk anda sebagai publisher supaya bisa menempatkan iklan adsense yang sesuai dengan tampilan blog di tempat yang strategis tanpa harus mengganggu kenyamanan pengunjung yang membaca konten.
Cara Membuat Unik Baru Adsense Blog
 |
| Membuat Unit Iklan Adsense Baru |
Unit iklan baru dapat memudahkan anda dalam menganalisa mana iklan yang memiliki interaksi paling bagus dengan pengguna dan mana iklan yang paling banyak dilewatkan oleh pembaca.
Berikut langkah - langkah membuat unit iklan adsense baru
1. Login menggunakan email yang didaftarkan adsense > Pilih iklan
 |
| Gambar - 01 |
2. Klik menu iklan > Pilih menurut unit iklan > Lalu buat unit iklan baru.
 |
| Gambar - 02 |
3. Beri nama unit iklan baru > Pilih jenis ukuran iklan > Lalu simpan
 |
| Gambar - 03 |
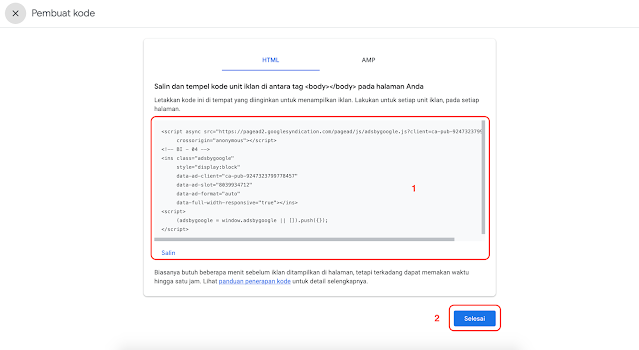
4. Copy seluruh kode iklan > jika sudah klik selesai.
 |
| Gambar - 04 |
5. Buka blogger > menuju menu tata letak > tambahkan widget baru > pilih widget html > pastekan kode adsense > Simpan
 |
| Gambar - 05 |
Nah sampai tahap ini anda sudah berhasil membuat unit iklan baru dan memasangnya di blog. selanjut ada beberapa ukuran iklan adsense yang memiliki CPC tinggi yang sangat direkomendasikan oleh adsense
Ukuran Iklan Adsense Berkinerja Terbaik
| Ukuran iklan | Deskripsi |
|---|---|
| 728x90 | Disebut juga "banner utama". Cenderung memiliki lebih banyak ketersediaan inventaris iklan dari pengiklan, sehingga dapat meningkatkan penghasilan saat iklan teks dan iklan gambar diaktifkan. Berperforma baik jika ditempatkan di atas konten utama dan pada situs forum. Juga dapat digunakan dengan halaman yang dioptimalkan untuk tablet. |
| 336x280 | Disebut juga "kotak besar". Cenderung memiliki lebih banyak ketersediaan inventaris iklan dari pengiklan, sehingga dapat meningkatkan penghasilan saat iklan teks dan iklan gambar diaktifkan. Berperforma baik jika disematkan dalam konten teks atau di bagian akhir artikel. |
| 300x250 | Disebut juga "kotak sedang". Cenderung memiliki lebih banyak ketersediaan inventaris iklan dari pengiklan, sehingga dapat meningkatkan penghasilan saat iklan teks dan iklan gambar diaktifkan. Berperforma baik jika disematkan dalam konten teks atau di bagian akhir artikel. |
| 300x50 | Ukuran web mobile-friendly yang juga disebut "banner seluler". Ukuran ini sesuai untuk bagian atas atau bawah layar pada ponsel seluler yang berukuran relatif besar. |
| 160x600 | Disebut juga "pilar lebar". Cenderung memiliki lebih banyak ketersediaan inventaris iklan dari pengiklan, sehingga dapat meningkatkan penghasilan saat iklan teks dan iklan gambar diaktifkan. Paling baik jika ditempatkan di sepanjang sidebar halaman web. |
Ukuran Iklan Lain Yang Didukung
| Ukuran iklan | Deskripsi |
|---|---|
| 1024x768 | Iklan layar penuh lanskap Tablet. Digunakan untuk interstisial aplikasi seluler. |
| 970x250 | Permintaan yang tinggi di transaksi pilihan dan lelang pribadi. |
| 970x90 | Terkadang disebut sebagai "banner utama besar". Ukuran ini cocok untuk menampilkan konten berdefinisi tinggi seperti video, foto, animasi, dan aplikasi. |
| 768x1024 | Iklan layar penuh potret Tablet. Digunakan untuk interstisial aplikasi seluler. |
| 480x320 | Iklan layar penuh lanskap seluler. Digunakan untuk interstisial aplikasi seluler. |
| 468x60 | Juga disebut "banner". Format ini dapat ditempatkan ke ruang yang relatif kecil dan tidak dapat menampung bentuk banner utama berukuran 728x90. Namun, persediaan iklan Display yang ada untuk ukuran iklan ini biasanya terbatas, sehingga dapat menyebabkan kurang optimalnya performa iklan. Juga dapat digunakan dengan halaman yang dioptimalkan untuk tablet. |
| 320x480 | Iklan layar penuh potret seluler. Digunakan untuk interstisial aplikasi seluler. |
| 320x100 | Format iklan berdasarkan seluler yang tingginya dua kali banner seluler standar. |
| 320x50 | Juga disebut "banner utama seluler". Format ini merupakan banner yang dioptimalkan untuk seluler. Iklan ini memenuhi lebar layar ponsel seluler (misalnya, iPhone, Android, BlackBerry 6, dan lainnya). |
| 300x600 | Terkadang disebut "setengah halaman". Format ini memberikan ruang yang lebih besar bagi pengiklan untuk menyampaikan pesan mereka dan dapat menawarkan interaksi yang kaya kepada pengguna. Ukuran 300x600 merupakan salah satu ukuran yang paling cepat berkembang berdasarkan tayangan iklan. Hal ini juga menunjukkan adanya tren bahwa para penayang mulai menawarkan ukuran iklan yang lebih berdampak secara visual, yang tentu disukai pengiklan merek. |
| 300x100 | Ukuran web mobile-friendly |
| 250x250 | Juga disebut "persegi", format ini dapat ditempatkan di ruang yang relatif kecil dan tidak dapat menampung bentuk kotak yang lebih besar. Namun, persediaan iklan Display yang ada untuk ukuran iklan ini biasanya terbatas, sehingga dapat menyebabkan kurang optimalnya performa iklan. |
| 234x60 | Juga disebut "banner separuh". Format ini dapat ditempatkan di ruang yang kecil. Performa iklan dengan ukuran ini cenderung tidak sebaik ukuran lainnya karena ukurannya yang kecil dan terbatasnya persediaan iklan Display yang ada. |
| 200x200 | Juga disebut "persegi kecil", format ini dapat masuk ke dalam ruang yang relatif kecil dan tidak dapat menampung bentuk kotak yang lebih besar. Namun, persediaan iklan Display yang ada untuk ukuran iklan ini biasanya terbatas, sehingga dapat menyebabkan kurang optimalnya performa iklan. |
| 180x150 | Juga disebut "kotak kecil", format ini dapat ditempatkan di ruang yang kecil. Performa iklan dengan ukuran ini cenderung tidak sebaik ukuran lainnya karena ukurannya yang kecil dan terbatasnya persediaan iklan Display yang ada. |
| 125x125 | Juga disebut "tombol", format ini dapat masuk ke dalam ruang kecil. Performa iklan dengan ukuran ini cenderung tidak sebaik ukuran lainnya karena ukurannya yang kecil dan terbatasnya persediaan iklan Display yang ada. |
| 120x600 | Juga disebut "pilar", format ini dapat ditempatkan di ruang yang relatif sempit dan tidak dapat menampung bentuk pilar lebar berukuran 160x600. Namun, persediaan iklan Display yang ada untuk ukuran iklan ini lebih terbatas, sehingga dapat menyebabkan kurang optimalnya performa iklan. |
| 120x240 | Juga disebut "banner vertikal", format ini dapat masuk ke dalam ruang yang kecil. Performa iklan dengan ukuran ini cenderung tidak sebaik ukuran lainnya karena ukurannya yang kecil dan terbatasnya persediaan iklan Display yang ada. |
| 120x60 | Juga disebut "tombol", format ini dapat masuk ke dalam ruang kecil. |
| 88x31 | Juga disebut "tombol", format ini dapat masuk ke dalam ruang kecil. |
| Interstisial | Digunakan untuk iklan layar penuh. |
Ukuran Iklan Regional
| Ukuran iklan | Deskripsi |
|---|---|
| 980x120 | Juga disebut "panorama". Ukuran paling populer di Swedia dan Finlandia. Juga dapat digunakan sebagai pengganti di Norwegia. Berperforma baik jika ditempatkan di atas konten utama. |
| 980x90 | Ukuran yang populer di Eropa. |
| 950x90 | Ukuran populer di China. |
| 930x180 | Disebut juga "banner atas". Ukuran ini sangat populer di Denmark. Berperforma baik jika ditempatkan di atas konten utama. |
| 750x300 | Format paling populer ketiga di Polandia (17% kampanye iklan) dan merupakan alternatif utama untuk 750x200. |
| 750x200 | Format iklan paling populer di Polandia yang digunakan dalam 53% kampanye iklan. Memiliki performa terbaik saat ditempatkan di atas atau tepat di bawah menu situs. |
| 750x100 | Format yang sangat populer di Polandia yang berkinerja baik dalam kampanye iklan branding dan kampanye iklan respons langsung |
| 580x400 | Disebut juga "netboard". Ukuran ini sangat populer di Norwegia. Memiliki performa baik jika disematkan dalam konten teks. |
| 250x360 | Juga disebut "tiga layar lebar" Ini adalah ukuran terpopuler kedua di Swedia. Memiliki performa baik jika ditempatkan di sepanjang sidebar halaman web. |
| 240x400 | Juga disebut "kotak vertikal". Ini adalah ukuran terpopuler di Rusia. |
